Custom layout features for the Search Box and Search Results
-
The Search Box Border Radius can be customizable, the same way as the spacing between the Search Box and the Search-as-You-Type.
-
Most of the search results components have the possibility to apply custom layout options as well. This new custom layout allows the user to change mainly the background color, border radius, border color, border width and other additional options dependning on the result layout type.
Search Box
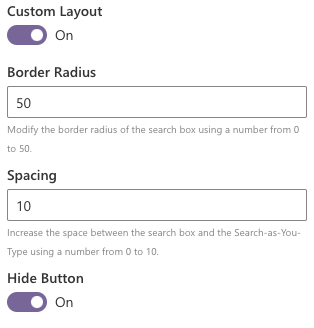
The Search-as-You-Type sections bring a loading spinner to indicate when the data is still being loaded. The Search Box has a custom layout possibility as well, with the options to customize the Border Radius with a value between 0 and 50, the spacing between the Search Box and Search-as-You-Type with values between 0 and 10 and also the possibility to hide the Search Button.
-
Search Box Layout Options

Search Results
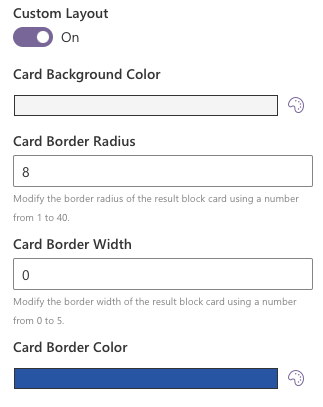
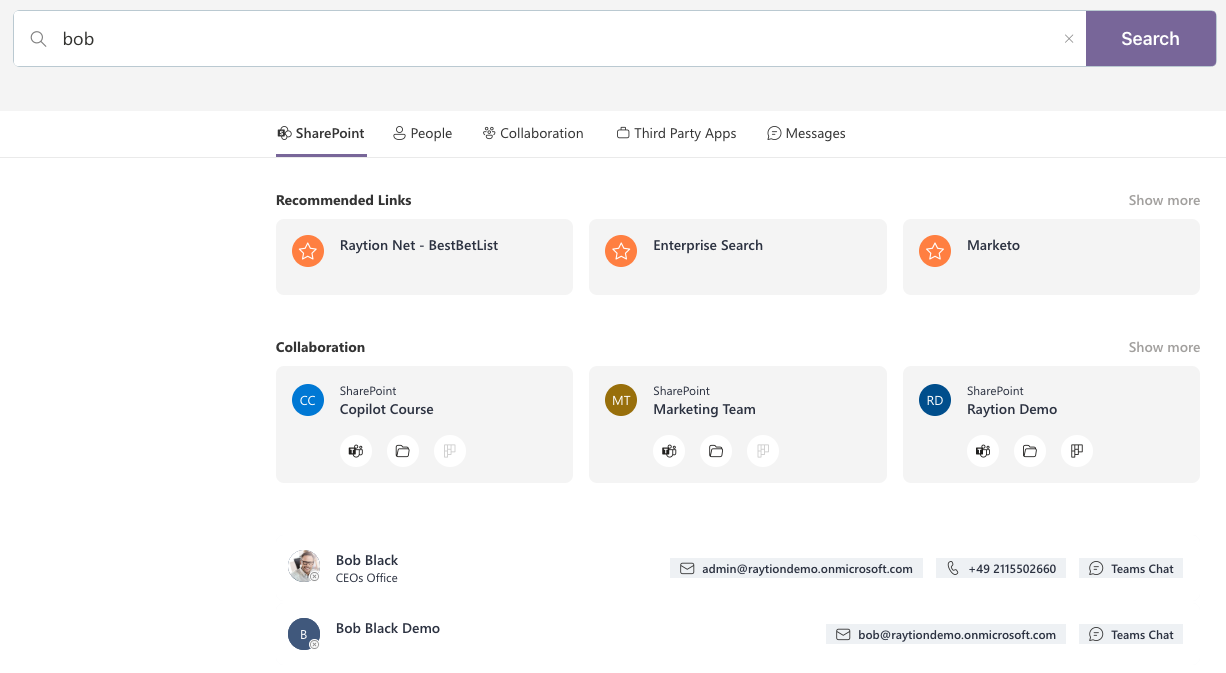
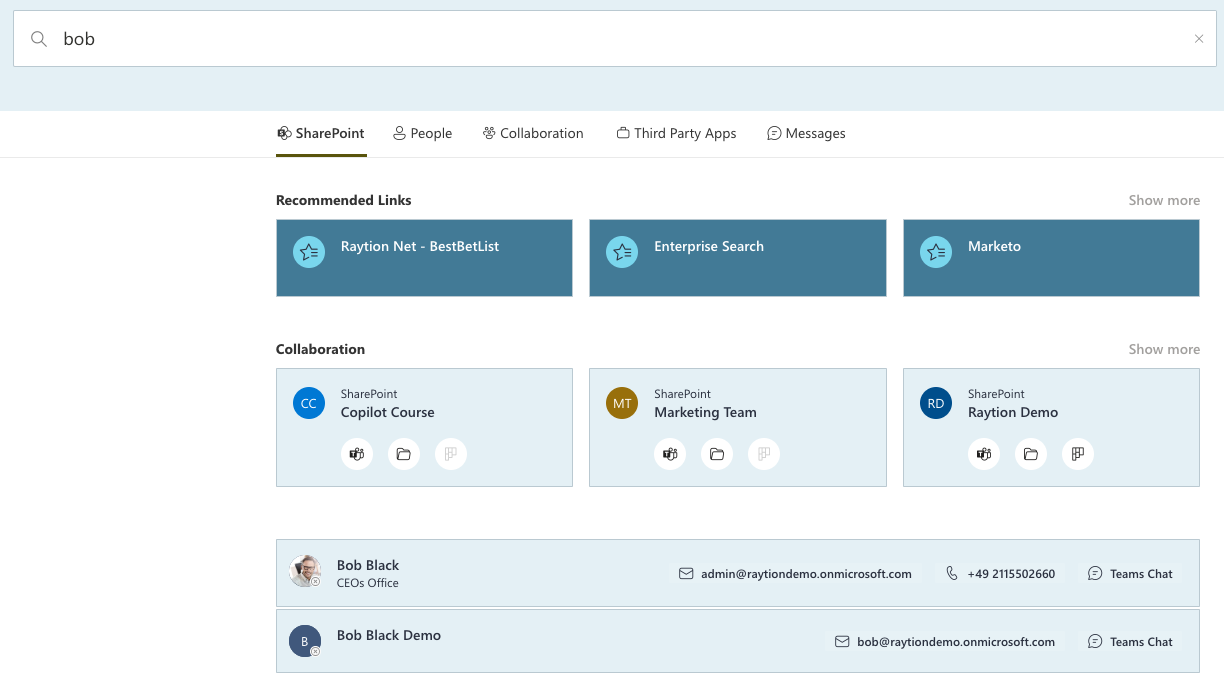
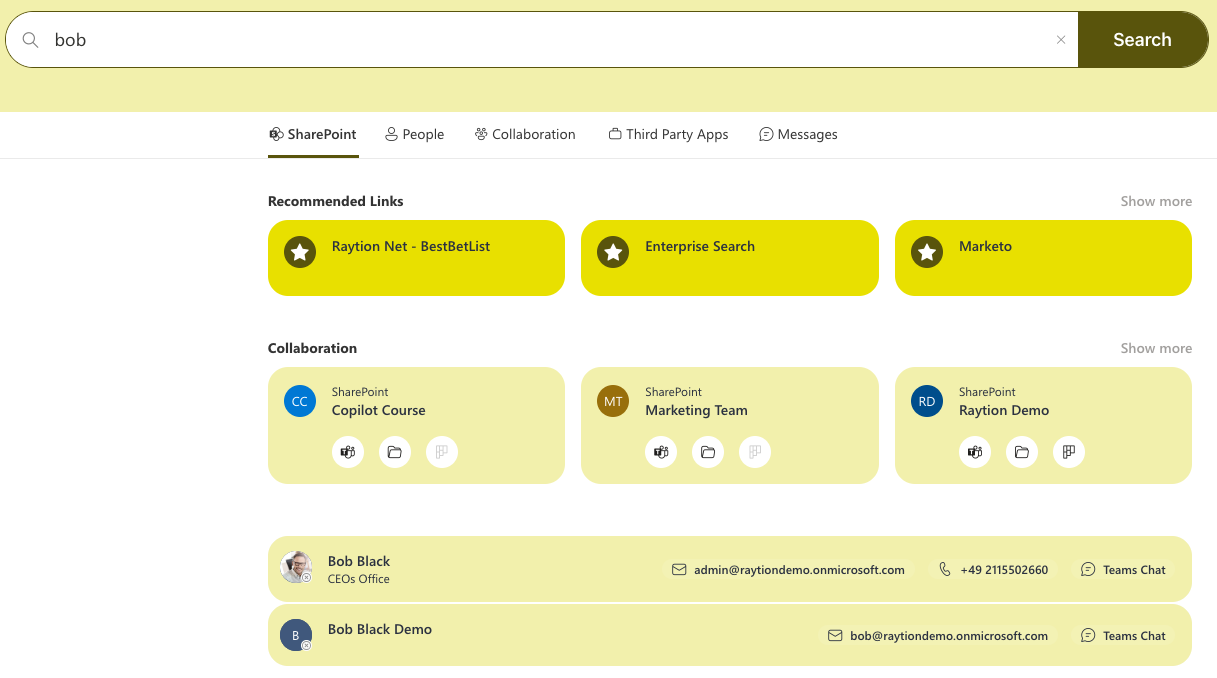
The Search Results also come with the possibility to set a dynamic layout. The Background and the Border Color can be changed, the Border Radius allows values between 1 and 40, the Border Width can be set with values between 0 and 5 and the Rt-Block layout (Recommended Links) also gives the possibility to define a new custom Icon and its Background Color. The Text Color is dynamic and linked to the Background Color: it receives a light color in case of dark Background and the other way around. The Rt-Collaboration layout and the Rt-Collab-Block have also a loading spinner to indicate when the icons are still being loaded.
-
Search Results Layout Options